There are a few ways to animate content in the editor. Let's take a look at them.
Animated text and titles
The video editor in Seenit has a lot of ready-animated text options, so you don't need to do any of the technical stuff yourself.
To see these options, head to the 'Text' tab, and click an asset to preview it. When you find something you want to use, drag it onto your timeline and double-click it to customise it.
Transitions
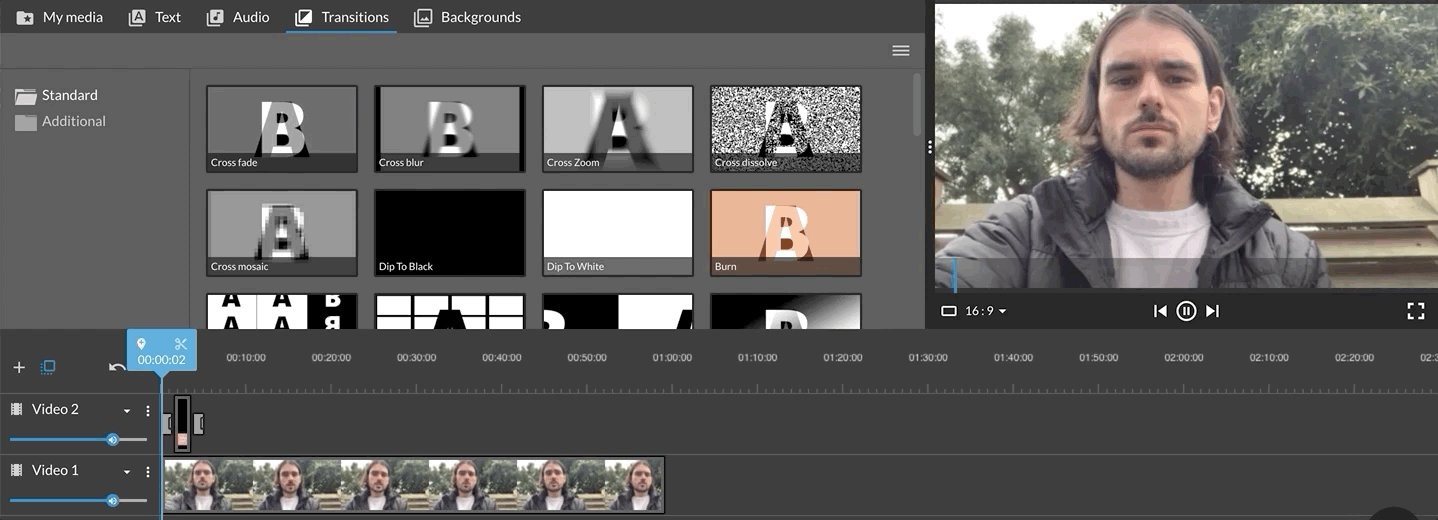
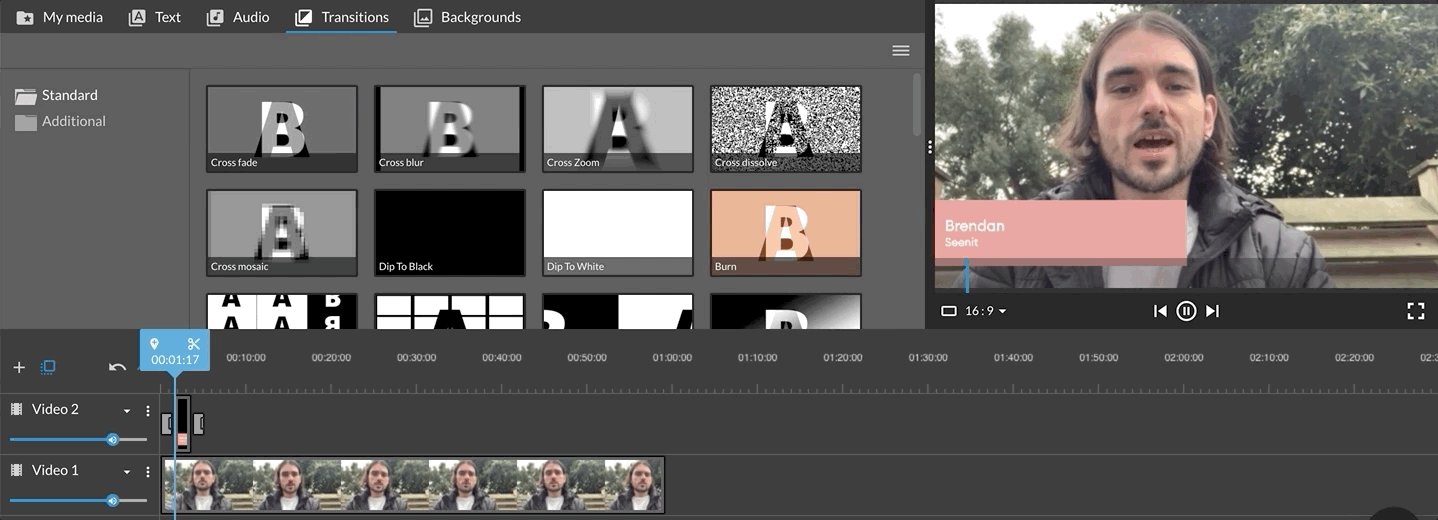
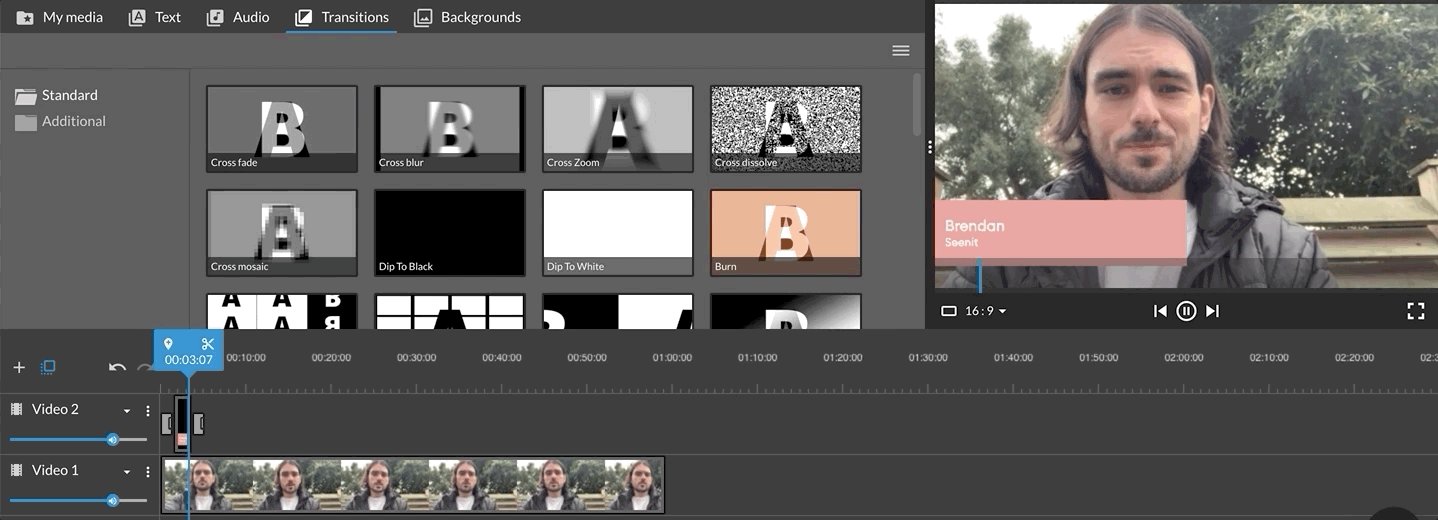
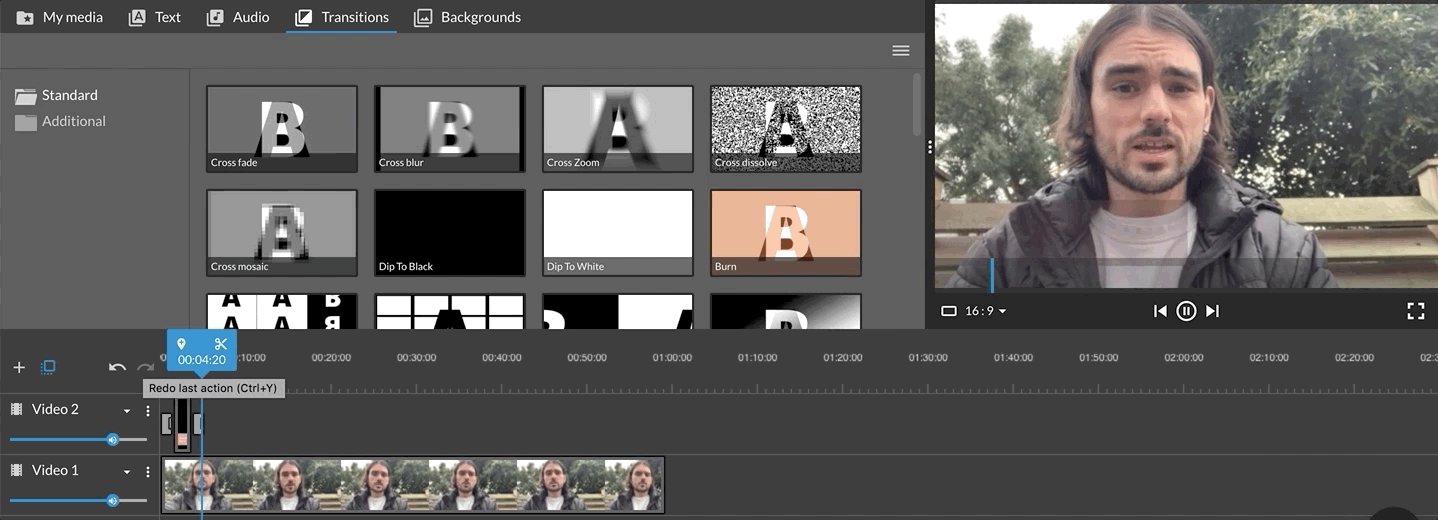
You can also use transitions to animate static text and make it a little bit more interesting. For example, why not try adding a crossfade transition to either end of a lower third nametag from the 'Static' text folder? See how it looks below.

Animating static text
The editor has an easy-to-use animation function which allows you to move things from one place to another.
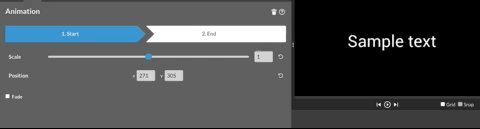
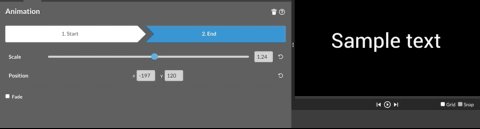
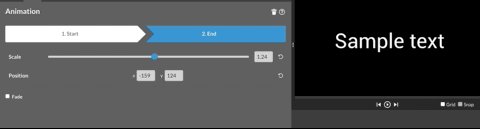
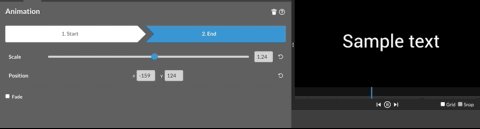
One example of what you can do with this are changing size and position of static text to give it a bit more dynamism. Start by going to the Text tab, dragging 'Basic text' into your timeline, and double clicking on it to see the editing options. Once you're there, go to the animation tab (the three rectangles icon).

In the animation tab, you can define the scale and position of the text at the start and at the end of the clip. Once you've done this, play it to check that it moves as you want it to. See the below GIF for an example.